Components
Pricing Table
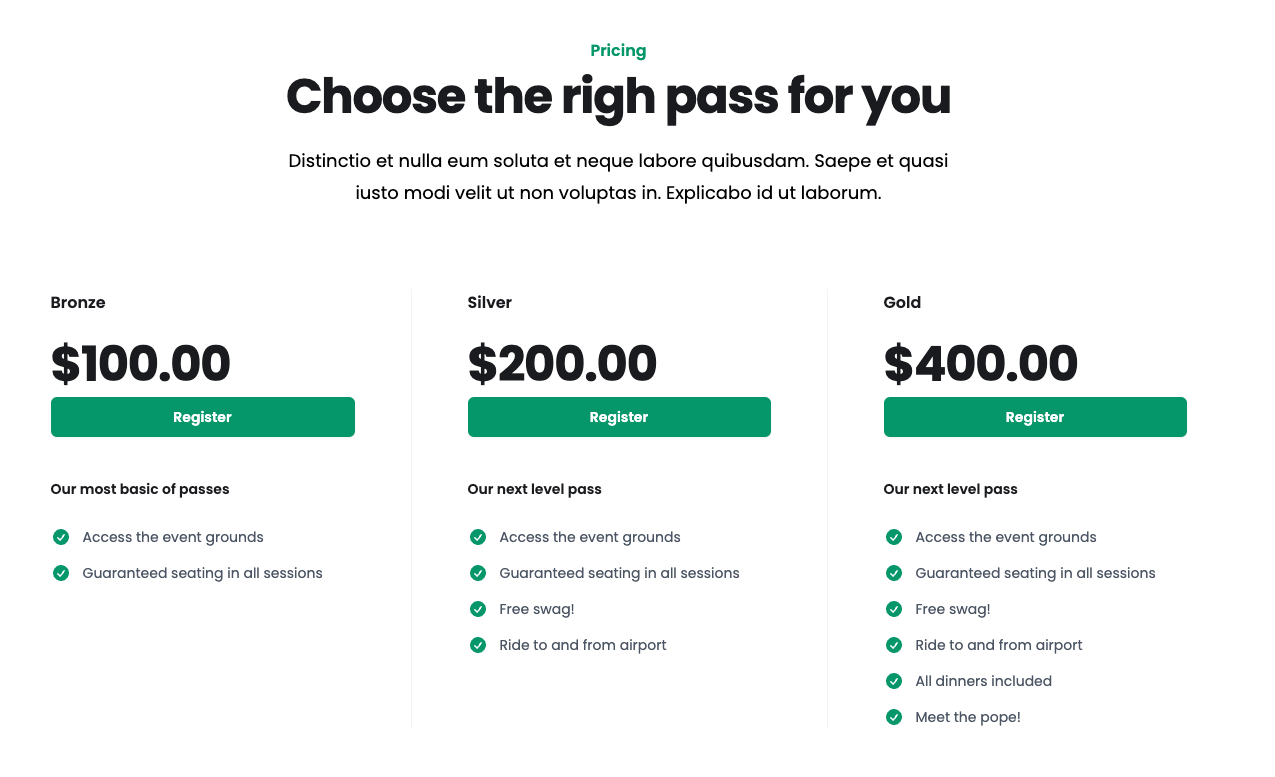
The Pricing Table component allows you to display a pricing table. It can be used to display a list of plans, packages, etc.
Targets
Experience Builder SitesExample

Data Structure
{
tag?: string,
title: string,
description?: string,
plans: [
{
name: string,
price: string,
action: ButtonAction,
description?: string,
features: string[]
}
]
}
tagOptional - The tag to display at the top of the component.title- The title to display.descriptionOptional - The description to display.plans- List of plans to display. Each plan should be a map with the following format:name- The name of the plan.price- The price of the plan.action- Action to execute when the plan is selected. Expects the same format as theButtoncomponent.descriptionOptional - The description of the plan.features- List of strings detailing the features of the plan.